文章分享到微博的时候就会出现下面的空白图片,检查了一下数据是wp的cdn加速中的文件:
看了下网页的源代码,同样可以找到这个图片。

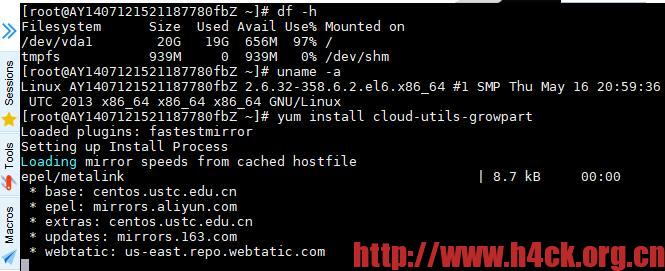
阿里云的虚拟主机磁盘空间满了,这个主要是用来放blog的,所以并没有其他的数据盘。所有的数据都是直接放到/dev/vda1磁盘下的,数据库也是在这个盘下。从阿里云的后台扩容了磁盘发现还需要登陆进行扩容,于是开始按照教程操作,事实证明给出的文档(https://help.aliyun.com/document_detail/25452.html?spm=a2c4g.11186623.6.788.666a3f87QwRXFB)里面方法比较蛋疼,对于扩展系统分区不大适用。
后来发现貌似看的文档有问题,如果要扩展系统盘应该看这个https://help.aliyun.com/document_detail/111738.html?spm=5176.2020520101.0.0.44d34df5aZCEKE。 这个就尴尬了  ,没看好文档。
,没看好文档。
安装growpart
yum install cloud-utils-growpart
然后对系统分区进行扩容:
growpart /dev/vda 1
![]()
前段时间陈公子说blog打开速度太慢,当然不出意外肯定是大墙的问题。但是呢,又懒得改。直到最近实在无法忍受了就改改吧。
修改wp-includes目录下的pluggable.php 第2155行为:
if ( is_ssl() ) {
$host = 'https://secure.gravatar.com';
} else {
$host = 'http://www.gravatar.com';
}
一直就发现首页加载的速度非常蛋疼,直接蛋疼的都要碎了。今天仔细的研究了一下,发现出错的地方都是由于Google服务被屏蔽导致的,感谢CCAV。其实一个出错的是Google的自定有搜索框,第二个是Google的开放字体服务;对于第一个确实没什么好的办法,只能暂时去掉了,如果要搜索指定站点的内容可以使用site修饰符例如在Google搜索框中输入site:www.h4ck.org.cn 关键词 然后搜索即可。至于第二个问题,解决的办法比较简单,出错的是wp-includes/script-loader.php,第602行的内容:
// Hotlink Open Sans, for now
$open_sans_font_url = "//fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,300,400,600&subset=$subsets";
直接修改为:
// Hotlink Open Sans, for now
$open_sans_font_url = "//fonts.useso.com/css?family=Open+Sans:300italic,400italic,600italic,300,400,600&subset=$subsets";
即可,
360网站卫士常用前端公共库CDN服务
这里提供了由360网站卫士CDN驱动的常用前端公共库以及和谐使用Google公共库&字体库的调用方法
fonts.useso.com
360网站卫士代理访问由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的免费字体库了。同样,通过样式表引用这些资源,让网站访问速度瞬间提速吧骚年!
看了上面的域名就知道这是个神马服务了。 😛
其实不是很喜欢换主题每次换主题都会需要折腾很多的后续问题。虽然这个主题和上个主题是从同一个模板修改过来的。但是鉴于Artisteer 4不能直接编辑css文件,每次修改完了都需要重新调校很多的东西,所以换主题就成了一件很蛋疼的事情,并且有很多功能都是通过修改主题生成的php文件直接得到的。

其实注意到webapp这个东西是因为wptouchpro 2.7在iPhone5上生成的WebApp在打开之后不能全屏,上面跟下面有黑边,看起来会场蛋疼的说。